Slots
All slots for OlotapEditor component are listed below.
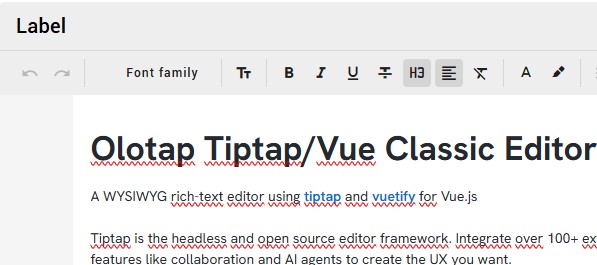
Label
Using label slot you can create a classic text area label at the top of the editor.
<OlotapEditor
v-if="extensions.length > 0"
:extensions="extensions"
:key="getEditorKey"
output="json"
:error-messages="errorMessages"
:min-height="600"
max-height="600"
max-width="900"
@change="onChange"
>
<template #label="{ isDark }">
<v-card-title :class="isDark ? 'bg-red-darken-3' : 'bg-blue-lighten-3'">
Label
</v-card-title>
<v-divider></v-divider>
</template>
</OlotapEditor>